こんにちは!Pino(@Pinocan4)です^^
記事を書きながら~
「ここのリンクは目立たせたいなー」と思うことってありませんか?
実は・・・このサイトの基本設定はリンク文字が基本文字色と「同じ」でした;

せっかくTwitterツイッターのリンクを貼っても全然目立ちませんよね…
リンク文字の色とは?
リンク文字とは、「リンクが貼られている文字」で
「ある文字を指定してリンクコードを貼り、その文字をクリックすることによって、指定した別ページ(内部、または外部サイト)へ跳ぶことのできる設定がされた文字」
のことです。
その「リンク文字」のデフォルト(設定基本色)は、使用しているブログのテーマによると思います。
基本文字色とリンク文字色が一緒だったり、指定されているリンク文字色があるけど…あまり好きじゃない色だったり。
些細な事ですが・・・これが意外とユーザビリティ的には重要なのです。
サイトへの来訪者にいかに分かりやすく「道案内」をするか?
「リンク」が貼られている文字はsign(看板)です。
「この色が変わっている文字をクリックすると外部サイトへ跳ぶんだな」
「知りたい情報はこのリンク文字の先にあるのだな」
星の数ほどあるサイトの中から、わざわざ来てくれたお客様のために
ここはひと手間かけても~ぜひ、設定しましょう!
もう、変更したい色が決まっている方は↓次項は跳ばして~
「CSSで簡単に設定」へどうぞ☆
クリックされやすいリンク文字色とは?
まず、色を考えるにあたり「色を決める条件」を設定しましょう。
Pinoは以下の3つを条件にしてみました↓
- 読者の「読み」の邪魔にならないように
- すぐに「リンク」だと分かってもらえるように
- そして「クリック」されやすい色
⇒周りの文字との調和を考える。
派手な色(赤、オレンジ等)や太文字など、読者の「目が止まる」ような装飾はしない。
⇒「あ、これリンクが貼ってあるな」と認識される色相を選ぶ。
インターネットが普及してきた頃から「リンク文字色=青」の認識が一般的。
⇒以前はデフォルトで #0000ffがリンク文字色でしたが
近年、それぞれのサイトで微妙に色合いを違えているようです。
代表的な検索エンジンサイトのリンク文字色
◆Yahoo ⇒ #000D99
◆Bing! ⇒ #001BA0
うーん・・・ビミョーな違い?おわかりでしょうか?
これでも、それぞれコードが違うんですよ?
しかし上記の大手検索エンジンサイトのリンク文字色はリサーチの結果でも「クリック率」は高いそうです!
人は、このブルー系の色に~何か「反応」するのでしょうか?笑
「クリック率」重視の方は↑の大手サイトのリンク文字色を設定してみてもイイかも!
もし「もっと明るい色の方が~」や「紫っぽい方が~」など
自分のカラーにこだわりたい方は⇒【色見本サイト】から見つけてきましょう!
色が決まったら、早速CSSにて設定です!
CSSで簡単に設定
さて、ワードプレスの中のスタイルシート(CSS)で設定を少し変えますが…その前に。
不具合が出て~配置が崩れたりする場合もあるよ!
バックアップが終ったら~早速変更してゆきましょう!
Pinoが使っているテーマは『賢威7』のクール版です。
お使いの「テーマ」によって、ボタンの配置やCSSの表示が違うかもしれませんが、大体において類似していると思いますので~探してみてくださいね!
比較的、簡単に見つかると思いますよ~^^

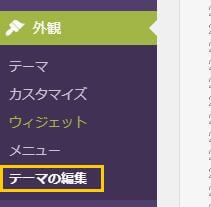
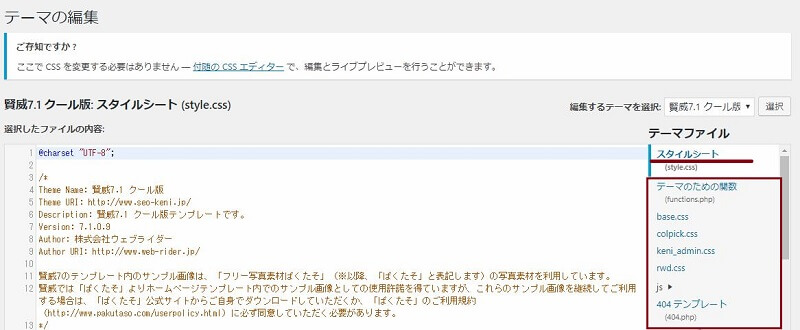
「ダッシュボード」⇒「外観」⇒「テーマの編集(テーマエディター)」
そうすると「テーマの編集」画面にきます。↓

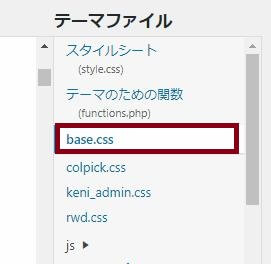
右サイドの「スタイルシート」の欄の中に
「base.css、colpick.css、keni_admin.css、rwd.css…」などのスタイルシートがあります。・

賢威7*クール版のスタイルシートでは「base.css」の中に「文字の設定」がありました。

テーマによって位置が違うかもしれませんが、
↓ ↓ ↓ 目じるし ↓ ↓ ↓
/*————————————————————
賢威テンプレートの共通設定
————————————————————-*/
↓ もちょっと下に行くと~
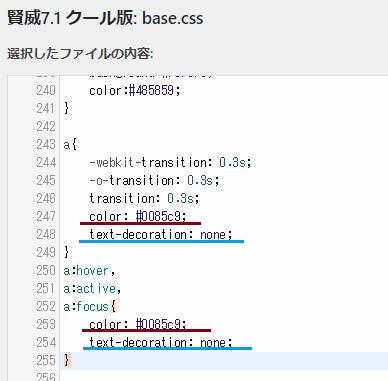
a{
-webkit-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
color: #0085c9;←リンク文字色
text-decoration: none;←リンク部分の下線を消す
}
a:hover,
a:active,
a:focus{
color: #0085c9;
text-decoration: none;
————————————————————-
↑ の部分を見つけてくださいね!
Pinoのテーマの中では240行付近にありました。
変更するのは「#0085c9」
この赤文字カラーコード(6文字)を自分の好きな色番号に変えてください。
また、もしリンク指定した際に表示される「下線」を消したいな~と思ったら。
 「text-decoration: none;」に変更すると下線が消えますヨ!
「text-decoration: none;」に変更すると下線が消えますヨ!
ほかのところは、いじらないように注意して~
変更点がすべてOKか確認してから
左下の「ファイルを更新」をクリックすれば~設定終了です!
サイトの確認のため、ブラウザの「リロード(更新)」をしてみて、
- きちんとリンクが貼れているか?
- 文字色が変わっているか?
チェックしてみてくださいね!

OK!ちゃんと変わってますね~お疲れさまでした!
これで~読者の皆さまに、迷わずにリンクへ跳んでいただけます♪(*´▽`*)
お読みいただきまして~ありがとうございました!
ブログ更新、お互いに頑張りましょう~☆