
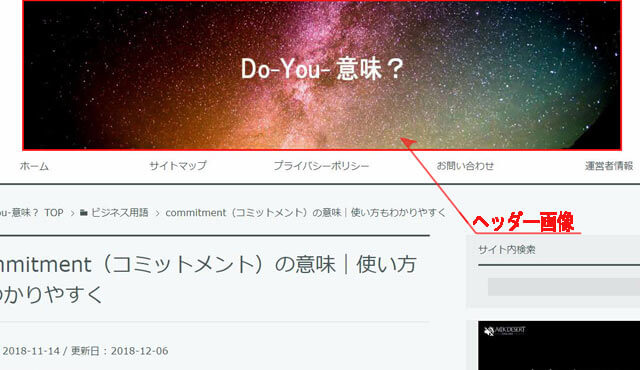
「ヘッダー」というのは↑ページの上部に表示される画像のことです。
そのページ(ブログ)の「顔」となる重要な部分。
WordPressの推奨サイズは960×250px(ピクセル)以上
私はこちらのブログでは1000×250px(ピクセル)で作成しています。
ぜひ、魅力的な「ヘッダー画像」をサクッと作成して設置してゆきましょう~
今回は初心者の方でも簡単に作成できるように、Windowsに最初から入っている『ペイント』を使います。
わざわざ「画像編集ソフト」をインストールする必要はありませんから~お手軽ですね!
この記事でご案内するのはこの↓2点です。
- Windows標準装備の画像編集ソフト『ペイント』を使ってヘッダー画像を作成
- WordPress(ワードプレス)にヘッダー画像を設定(賢威7のテーマ)
Windows標準装備「ペイント」を使う理由
まず、なぜ画像編集ソフト「ペイント」を使うのか?を解説します。
- わざわざほかの「画像編集ソフト」をインストールしなくてよい
(編集機能が高度になると容量が増え、動作が重くなりがち)
- ブログで使う写真やカンタンな図であれば作成できる。
(シンプルな加工でOKであれば十分)
ヘッダー画像にかぎらず、高度な加工を必要としない写真や図(ブログで使う写真)であれば
手軽に起ち上げられてPCに負担の少ない「ペイント」
このソフトを使いこなせると本当に便利ですよー♪
ヘッダーを作る前に「写真」の準備から始めましょう。
無料写真素材サイトで写真を用意する
自分が持っている写真があればすぐに加工できますね。
「イメージぼ写真が無い・・・」という場合もご安心ください!
著作権フリーの無料写真素材はコチラ↓
Pinoがこちらをオススメする理由は
世界中の32の写真素材サイトから「日本語検索」で写真を探してくれる!
という点です。
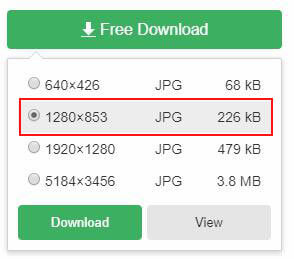
ダウンロードする時にサイズを選べるようでしたら横1240ピクセル以上を選択しておいてくださいね!

「ペイント」を使ってヘッダーを作る
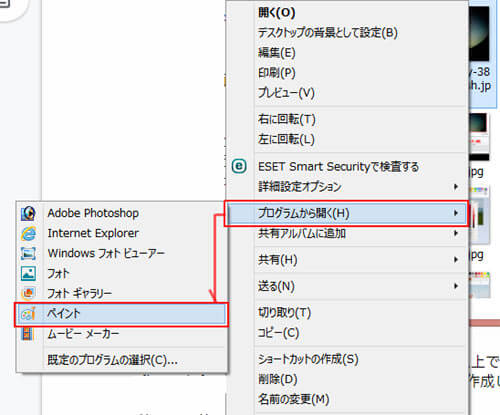
Windowsに元から入っている(標準装備)の「ペイント」はアプリの中から見つけてくるか、もしくはダウンロードした写真上で右クリックすると指定のプログラムから開くことができます。

ヘッダー画像のサイズ
WordPressの推奨サイズは960×250px(ピクセル)以上
私はこちらのブログでは1000×250px(ピクセル)で作成しています。
テーマによって推奨サイズが異なりますので
みなさんお使いのテーマの「推奨サイズ」を事前に確認しておいてくださいね!
「希望のサイズ」に切り抜き加工する
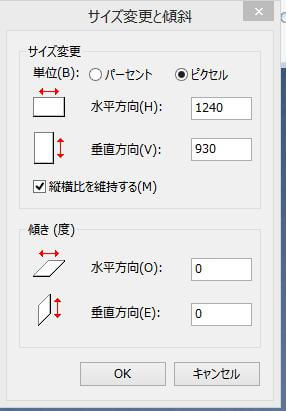
写真が大きいサイズの場合(2000px以上)はペイントの「サイズ変更」で1200px前後まで小さくしておきましょう。
加工がしやすくなります。

サイズ変更が終ったら、さっそく「切り抜き加工」をします。
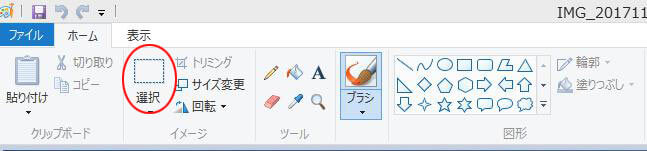
「選択」のボタンを選んで写真の「ヘッダーにしたい部分」まで□点線を拡げてゆきます。


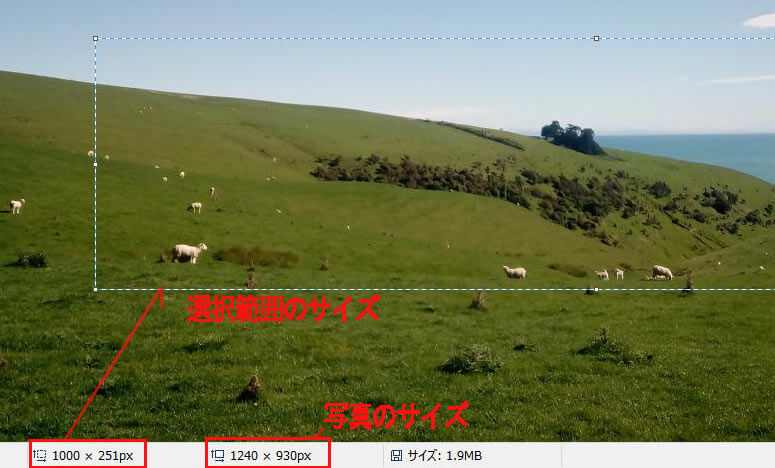
画面下に現在の「写真のサイズ」と「選択範囲のサイズ」が表示されていますので
「選択範囲のサイズ」が希望のサイズ(今回は1000×250)になるように選択しましょう。

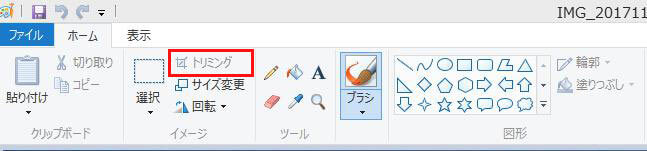
選択をすると「選択ボタン」の右横上の「トリミング」がアクティブになります。
このボタンをクリックすると選択していた画像が切り抜かれます。

テキスト(タイトル文字など)の文字色を決める
ブログタイトルなどのテキストを入れてみましょう。
ペイントにはテキストを加工する機能があまり備わっていませんので、今回はちょっとトリッキーに加工してみます^^
◆やりたいこと
「タイトル文字を浮かび上がらせるように加工したい」
- 最初、白色を使ってタイトルを作成
↓
- 次にオレンジ色で同じタイトルを作成
↓
- 「決定」する前に白文字タイトルから少しズラしてから位置決定!

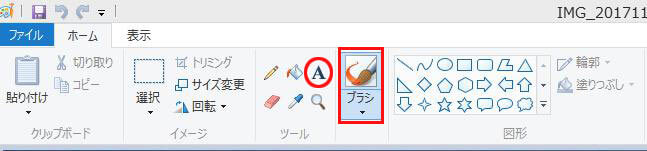
まず、描くツールを選びます。
タイトル文字などは「ブラシ」でOK
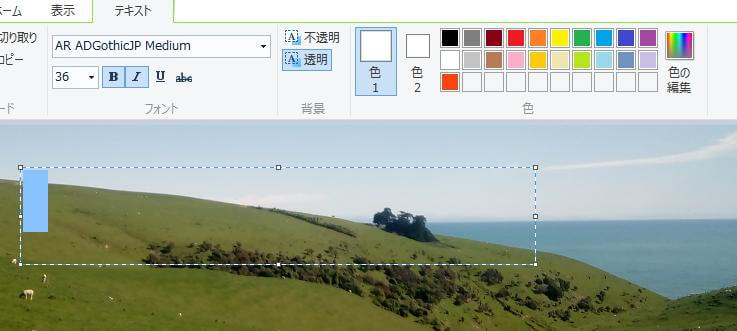
次に左横の「A」のボタン[テキストツール]をクリックしましょう。
その後、描く色を決めます。

ツールバーを右にゆくと色パレットがありますので好きな色をクリックして選びましょう。
「色1」のところが描画色に変わればOKです!

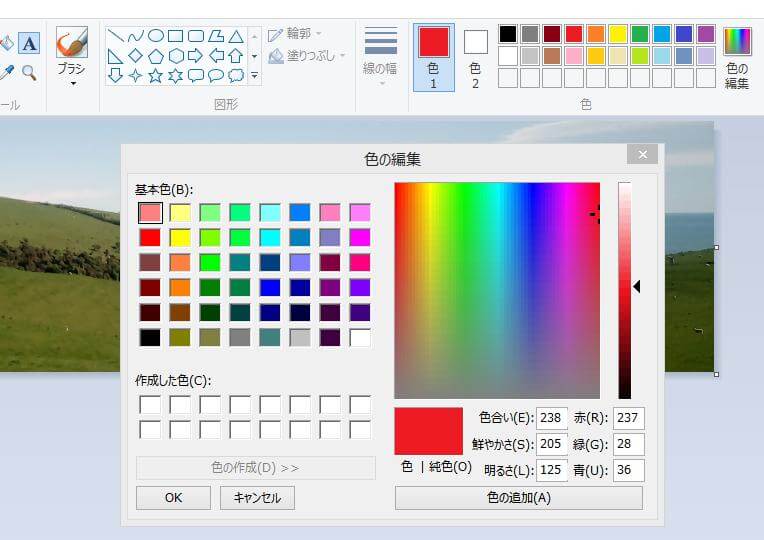
色パレットの右端「色の編集」をクリックするとカラーチャートが開きます。
ここで好きな色を作っても良いですよ♪
テキスト(タイトル文字など)の文字を入れる
さあ、いよいよテキストを入れてゆきましょう!
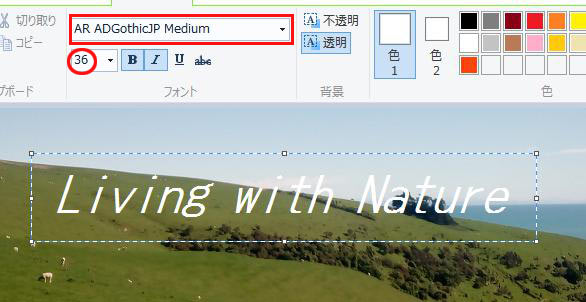
白文字タイトルを入れる

「A」テキストボタンをクリックしたまま写真の文字を入れたい所をクリックするとツールバーがテキストツールに切り替わります。
好きな字体と文字サイズを選んで、入れたいテキスト文字を入力してください。
選択している□点線が出ている間は「選択範囲の移動」や「変形」はできますが
一旦、□点線の外でクリックしてしまうと「決定」になってしまい、動かせませんのでご注意を!
好みの位置に移動させ、クリックして「白文字タイトル」を決定します。
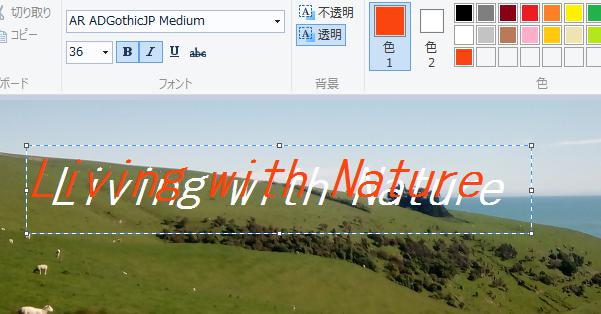
オレンジ色文字タイトルを入れる

白文字の時と同じ手順ですすめてゆきます。
まず、「色1=描画色」を好みの色に変えて、写真上に文字を入力。
ポイントは白文字タイトルと「同じ字体」「同じサイズ」で作成すること。
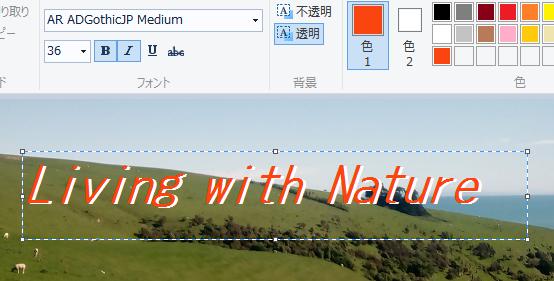
入力したら□点線ごと「移動(十字の矢印が出たらドラッグ)」して下の白文字と上手く重ね合わせます。

ここのポイントは下の白文字と「少しズラす」こと。
そうすると文字装飾の「ドロップ加工」をしたように上のオレンジ色文字がハッキリとして見やすくなりますね!
WordPress(ワードプレス)にヘッダーを設定してみる
「ヘッダー画像」が出来上がったら、さっそくWordPressに設定してゆきましょう。

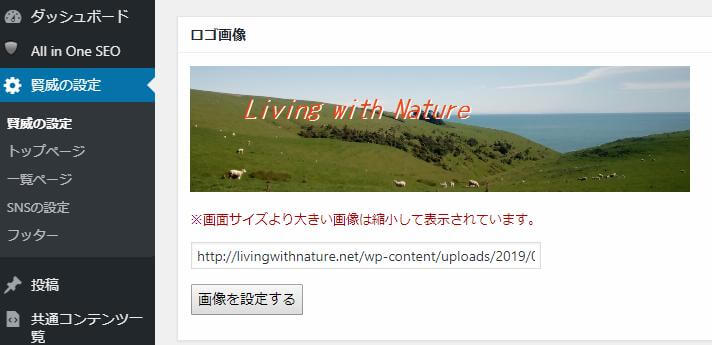
私が使っているテーマは「賢威7」の例です。
「賢威の設定」⇒「ロゴ画像」の「画像を設定する」
から作成したヘッダー画像をアップロードすればOKです。
おつかれさま~!
凝ったヘッダーが欲しいなら
もうちょっと凝ったヘッダーが欲しいなら・・・もうワンランク上のデザインサイトを選びましょう。
Canvaはテンプレートが豊富にそろっているので「デザイン初心者」の方には超オススメ!文字デザインもフキダシや記号なども、可愛いのが準備されていて直感的に作成しやすくなっています。
特に解説ブログも多いのが嬉しいですね♪
PIXLRはフォトショップなどの写真加工に適していますが、簡単な図形やフキダシ・記号もあり、レイヤー使いで凝ったデザインも作成できます。
私もブログのアイキャッチや動画のサムネイル等に活用してますよ☆
「可愛いキャラとか欲しいな・・・」
と言う方は・・・迷わずプロ&セミプロに注文しましょう!笑
「ココナラ」や「クラウドワークス」「ランサーズ」など、アイコン、ヘッダー、バナー作成を得意とするクリエイターさんがたくさん登録されています。
今チェックしてみたらココナラは1000円くらいからヘッダー作成してくれる方もいらっしゃるので、サイトを覗いてみるとよいですよ♪
まとめ
- 無料写真素材サイト「O-DAN」から写真を選択
- Windows標準装備の「ペイント」でヘッダー画像を作成
- WordPressにヘッダー画像を設置
の3点をご案内しました☆
お手軽にヘッダーを作ってしまって~どんどん記事の方を書いてゆきましょう♪
今回も、皆様のお役に立てましたら…嬉しいです♪
ご拝読ありがとうございました☆