こんにちは!Pino(@Pinocan4)です^^
先日、CSSでリンク文字色の設定をしようとしていたら・・・
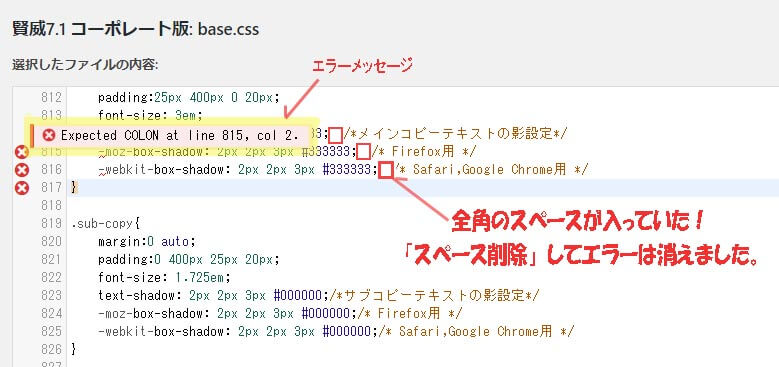
突然こんなエラーメッセージが!↓
『Expected COLON at line 815,col 2』
えー!なになに?
「line 815」って・・・今、書き込んだところと違うんですけど~??
直訳すると
「815行目、行の先頭から2文字目にコロン”:”が必要なはず」
と言っているようです。
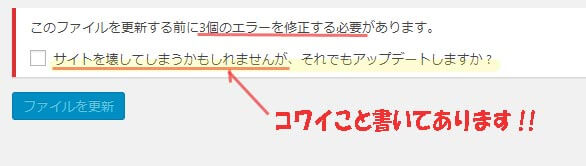
CSS設定の後「ファイル更新」をクリックしようとしたら~
こんなことも↓警告されいるからコワー!!

サイトが壊れるなんてイヤーー!!!
ここは・・・サクッと直して解決しましょう☆
エラーの出ている行の前後をチェックしてみよう
━━まず最初に
CSSをいじる時は、必ず「バックアップ」することをお薦めします!
エラー部分を直そうと思って~いろいろ、いじっていたら。
「元のコード」が崩れてしまった!
というのも、よくある話です。
まずはお手持ちのエディタ(メモ帳、ワードパッド、テラパッド等)にサクッとコピーしておきましょう。

さて、早速「Errorエラー」の出ている行をチェックしてみましょう。
しかし、その行には「 }」が1文字だったりすることもあります;
よって~その前後(上、下)の行も要チェックです!
疑わしいのは「□(スペース)」
CSSやHTMLの記載は基本「半角文字」になりますが
何かの拍子に(どんな拍子かワカリマセンが;)全角のスペースが入ってしまっていることがあります。
今回の場合はコレでした↓

えー?そんな(関係の無さそうな;笑)トコ?
というところに入っている「全角スペース」
疑わしいスペース部分は一度、
消去⇒エラーメッセージが消えない⇒「半角スペース」入力
でチェックしてみましょう。
エラーが修正されれば行冒頭の「✖」マークも「エラーメッセージ」も消えます。
根気よく見つけてくださいね~
大丈夫、すぐに見つかると思いますよ♪
まとめ
今回はCSS設定画面において
「Expected COLON at line~」
というエラーメッセージが出た場合の対処法をまとめてみました。
- 開いている頁のCSSコードを全コピーしてバックアップ
- エラーが出ている行の前後をチェック
- 全角スペースが入っていないかチェック
やってみると意外と簡単に見つかります。
慌てずに上 ↑ の手順を踏んでチェックすれば大丈夫ですよ~
この記事が少しでもお役に立てましたら幸いです☆



