
こんにちは!ぴのかんです。
今回はGoogleに最近追加された機能『グーグルサーチコンソール・バブルチャート(Google Search Console bubble chart)』についての記事です。
これは検索クエリに紐づく「各ブログ記事の掲載順位とCTR(サイトのクリック数)」が見やすく可視化されたもの。
ブログの検索パフォーマンスを分析してくれるグーグルサーチコンソール(通称・サチコ)にテンプレートを利用して接続すると勝手にブログ各記事の分析図表を作成してくれるものです。
さっそくMyブログのチャートを作ってみたので、サンプルとしてご紹介しながら解説してゆきますね☆
「バブルチャート」とは

「バブルチャート」はグーグルサーチコンソールの検索パフォーマンスのデータ分析を視覚化したものです。
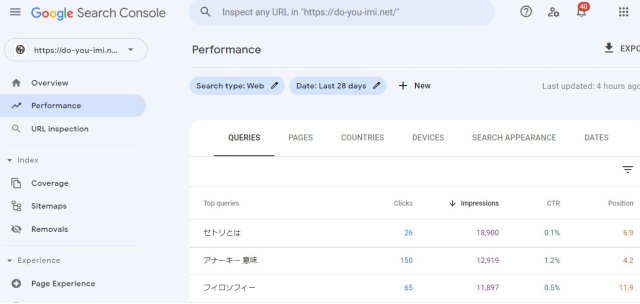
いつもは↓のサチコのデータ表で順位やCTR、インプレッション等を確認していると思います。

エキスポート→Excelやスプレッドシートに落としてデータを見る時もありますが・・・どうも数字が並ぶ表だと、いまひとつポイントが絞れずに改善点が分かりにくいものです。
しかし、今回リリースされた「バブルチャート」では、パフォーマンスの分析に必要な5つのデータが一目でわかるチャートに作成されます。
- 検索クエリ
- 使用デバイス
- CTR(クリック率)
- 平均掲載順位
- 合計クリック数
検索クエリとは?
検索クエリとは、ユーザーがGoogleなどの検索窓に実際に入力して検索した単語・フレーズのことをいいます。
バブルチャートの作成方法
さっそく、「バブルチャート」を作ってみましょう。
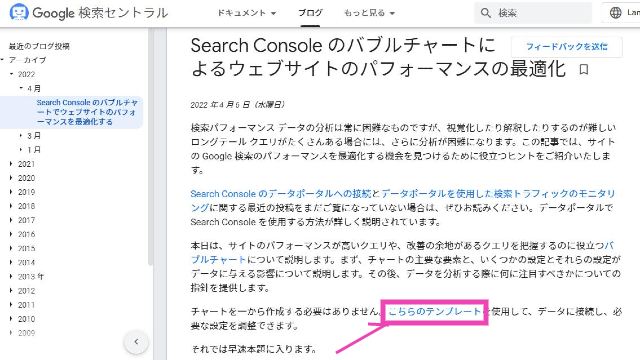
まず、Google検索セントラル「ブログ」のページを開きます。
文中の「こちらのテンプレート」をクリック

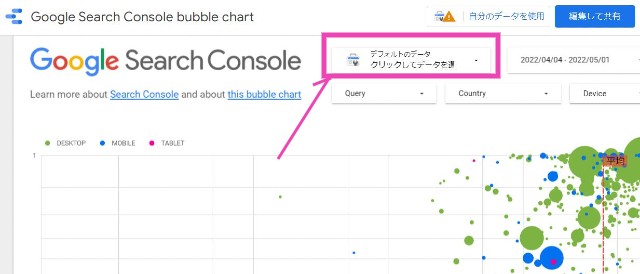
グーグルサーチコンソールのページが開きます。
「クリックしてデータを選択」をクリックします。

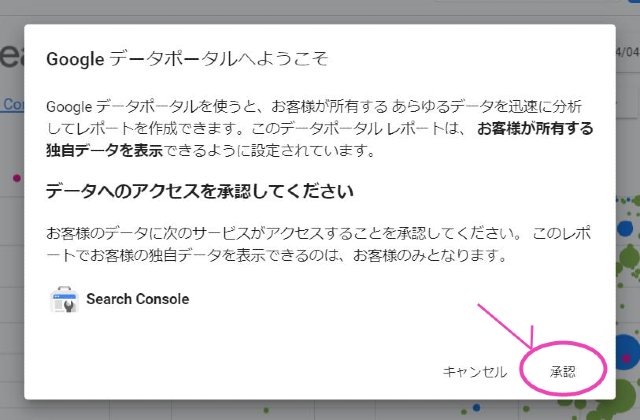
データへのアクセス承認のポップアップウィンドウが表示されます。
バブルチャート作成にあたり「あなたのブログデータにアクセスしてもよいですか?」と聞いてきてますので「承認」をクリックして許可します。

接続されたブログURLの中から、作成したいブログを選択します。

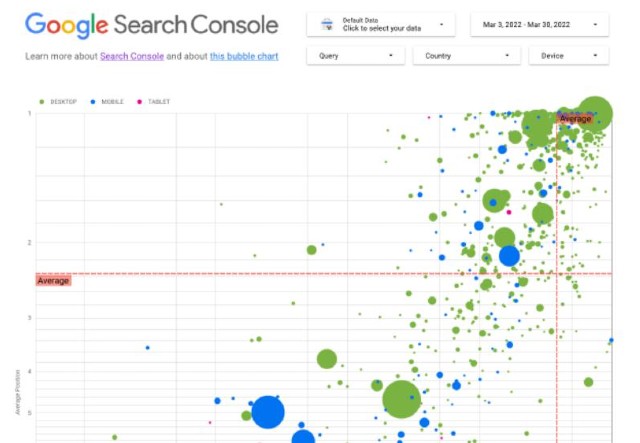
選択後、自分のブログの「バブルチャート」が作成され表示さます。
↓ ↓ ↓
「バブルチャート」の見方

さっそく、チャートをどのように見てゆくのか?解説してゆきますね!
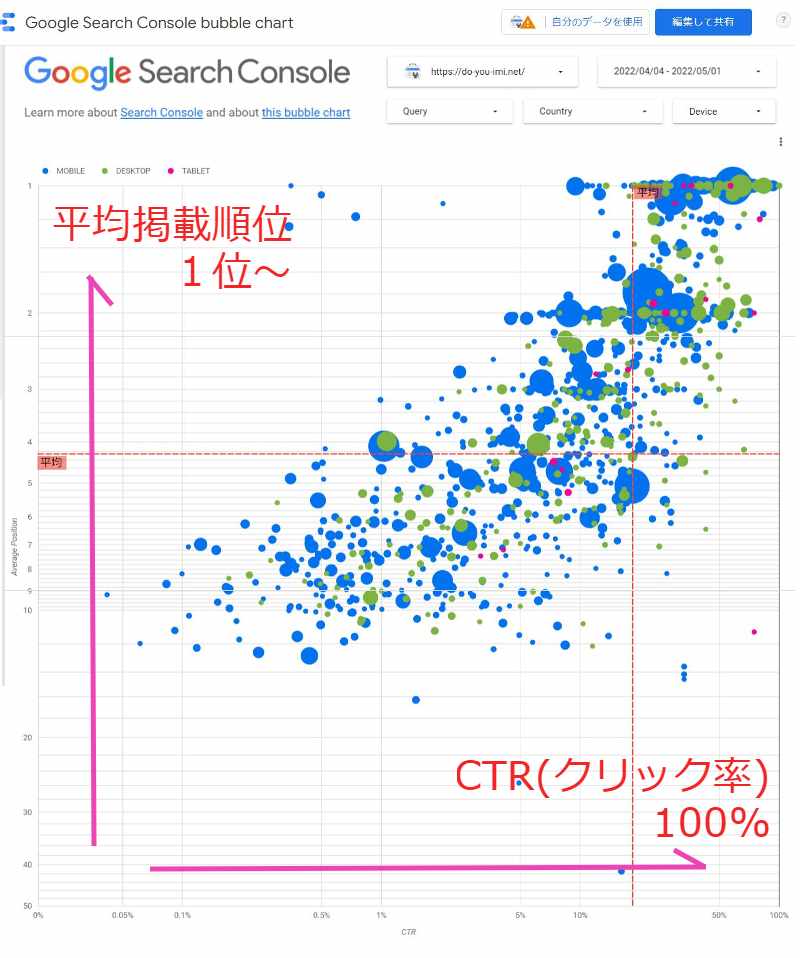
図表(チャート)
・チャートのY軸(左縦軸)は「平均掲載順位」
上に行くほど上位(1位~)
・チャートのX軸(下横軸)は「サイトのCTR(クリック率)」
右へ行くほどクリック率が高くなる
チャート上に赤点線の十字は表示されているデータの「平均」を表したものです。
バブル

チャート上に表示されているバブル(丸い図形)は 1 つのクエリ(ユーザーが検索に使ったワード)別に表示されます。
バブルの大きさは「クリック数」に比例し、バブルの色はデバイス別にデスクトップ=緑、モバイル=青、タブレット=ピンクで表示さています。
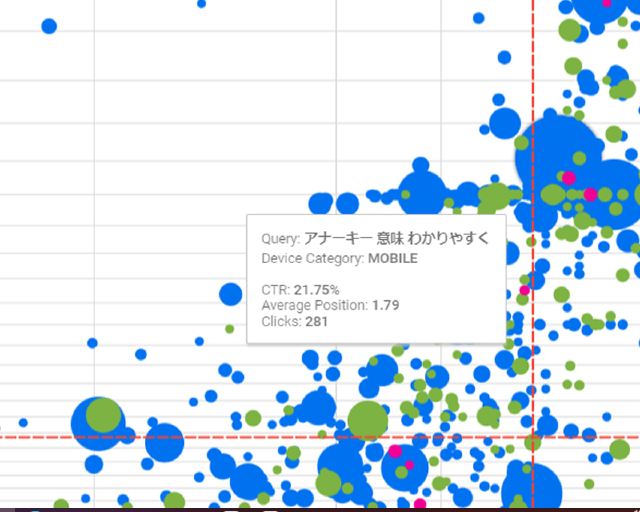
試しに1つのクエリ上にカーソル置いてみると・・・↑のような表示が現れます。
クエリ:アナーキー 意味 わかりやすく
デバイス:モバイル
CTR(クリック率):21.75%
平均掲載順位:1.79位
合計クリック数:281
(直近28日でデータ抽出)
数字が並ぶだけのデータが可視化されることにより、直感的にイメージできて分かりやすいですね♪
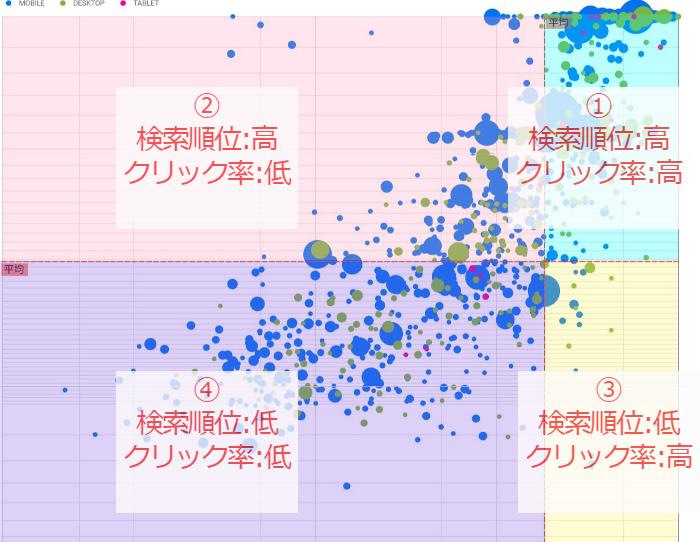
4分割されているチャート

平均値を表す十字の赤点線により、チャートは 4分割されています。
今回は分かりやすくするために各エリアに色をつけてみました。
この分割された各エリア内のデータを分析することにより、クエリのパフォーマンス向上に重点を置くべきポイントが把握しやすくなります。
①:掲載順位とクリック率の両方が高い
この①のエリアは
- 平均掲載順位:高い
- CTR(クリック率):高い
という、比較的優秀なクエリが揃っているエリアです。
すでにパフォーマンスは良好なため、特に必要な作業はありません。
②:掲載順位が高くクリック率が低い
- 平均掲載順位:高い
- CTR(クリック率):低い
この②のエリアは、せっかく掲載順位が高いのにもかかわらず、CTRが伸びていないクエリです。
このエリアのKWを含む記事はリライトでCTRが高くなる可能性があります。
③:掲載順位が低くクリック率が高い
- 平均掲載順位:低い
- CTR(クリック率):高い
この③のエリアは掲載順位が低くてもユーザーが探しているKWを含むため、クリック率が高くなっているクエリです。
ニーズがあるため、リライトによって上位表示させれば、もっとCTRが上がる可能性があります。
④:掲載順位とクリック率の両方が低い
- 平均掲載順位:低い
- CTR(クリック率):低い
このエリアは、掲載順位も低く、それによりCTRも伸びていないクエリと思われます。
ただ、この④のクエリには①、②、③の他のエリアにあるKWを含んでいる場合もあるため(二重=タブっている)すべてにネガティブ要素があるわけではありません。
例:「アナーキー 意味 わかりやすく」のクエリ⇒①エリア
「アナーキー とは」のクエリ⇒④エリア
記事修正(リライト)の仕方
バブルチャートによって視覚化された情報を元に、どのように改善してゆけばよいでしょうか?
前項で解説したように②と③のエリア内の記事はリライトすることにより、上位表示したり、クリック率が上がる可能性があります。
タイトルを見直す
まずは、タイトルに検索クエリ(ユーザーが実際に検索したワード)が入っているか?確認しましょう。
入っていなければ、もちろん追加すべきですが・・・並びが不自然な日本語にならないように注意が必要です。
また、検索クエリのページに上位表示されている「ライバルブログ」のタイトルをチェックしてKWを「似た並び」にして順位の変動を見てみるのもよいかもしれません。
記事内のh2タグ、h3タグを見直す
タイトルと同様、クエリのワードをh2,h3タグに入れてみます。
また、これらも上位表示されている他ブログのタグを参考に言葉を変えてみたり、KWが少ないようであればタグを増やして(項目を追加して)順位の変動を見ましょう。
リード文(冒頭)にクエリを入れる
タイトルと同じでリード文(冒頭)にも検索クエリが入っているか?入っていなければ追加してゆきます。
太字や赤文字で、目立つように装飾するのもオススメです。
その際も、文章中にうまくKWを散らして「不自然」な文にならないように気を付けましょう。
まとめ
今回は2022年4月6日にリリースされたグーグルサーチコンソール(Google Search Console)の新機能『バブルチャートbubble chart』についての解説記事でした。
今までもサチコで検索パフォーマンスをチェックしていた方も多いかと思いますが、表と図形、そして色で表示されるだけで各段に見やすくなりましたね!
これで、どのブログ記事からリライトしてゆけばよいのか?が、分かりやすくなって効率的・利便性が向上しました。
定期的にバブルチャートで各記事を分析・リライトして、上位表示&CTRのアップに力を入れてゆきましょう!
この記事も、皆様のお役に立てれば幸いです☆